Виджеты в ВК для группы — как добавить и настроить. Добавление и настройка виджетов в WordPress Стандартные виджеты в WordPress
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
В более функциональных темах WordPress, помимо прочих деталей, имеется преимущество в выводе информации через виджет в разные места сайта. Они не ограничиваются одним только сайдбаром и могут располагаться на страницах, в постах, в «шапке», в «подвале» и т.д. Все это делает работу с сайтом гораздо проще и удобнее, а также позволяет избежать необходимости редактирования исходного кода в каждом случае (за исключением первого раза, когда мы самостоятельно будем добавлять свою область вывода виджета в тему). В будущем останется лишь добавлять в нее виджеты с любой информацией.
Полная конструкция области виджета состоит из трех составных частей: стили оформления, функция регистрации и функция вывода, которую мы можем поместить в любую часть сайта. После всех этих манипуляций в разделе «Внешний вид – Виджеты» появятся новые вкладки под виджеты. Для их полной функциональности необходимо сделать , чтобы получить возможность помещать функции прямо в виджет.
Регистрируем свою область виджета
Первое, с чего следует начать, так это с функции регистрации. Для примера я создам четыре области под виджет в более подходящих местах сайта. Далее можно просто дублировать код, тем самым создавая еще больше областей. Только при этом действии нужно менять уникальный идентификатор. Также стоит отметить, что в зависимости от того, что мы хотим выводить в виджетах, стили оформления придется менять на свои. То есть, если мы имеем дело с рекламным баннером, то блок виджета должен растягиваться. А если, к примеру, это , то здесь должны быть другой подход к оформлению.
Область виджета в сайдбаре
Первую часть кода добавляем в файл functions.php . Это функция регистрации.
// область в сайдбаре if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область в сайдбаре", //название виджета в админ-панели "id" => "wsidebar-1", //идентификатор виджета "description" => "виден во всех разделах сайта", //описание виджета в админ-панели "before_widget" => "", //закрывающий тег виджета с очищающим блоком "before_title" => "
Вторая часть кода отвечает за место вывода того или иного контента, который в данном случае помещаем в сайдбар. Открываем файл sidebar.php , находим главный блок (он обычно идет с классом или идентификатором sidebar). И сразу после него вставляем нашу функцию.
Обращаем внимание на надпись в одинарных кавычках – это и есть идентификатор виджета. При дублировании кода не забываем менять ID в функции вывода (та, что выше). Дальше на очереди должны следовать стили оформления. Но здесь, учитывая место вывода, должны подойти стили из темы оформления.
Область виджета на страницах
Теперь все повторяем, только меняем ID и место вывода. В файл functions.php добавляем следующий код.
// область виджета на страницах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область на страницах", //название виджета в админ-панели "id" => "wsidebar-2", //идентификатор виджета "description" => "контент для страниц", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл page.php и находим в нем функцию . Сразу после нее можно вставить нашу функцию вызова. Код обернут в условие, в котором указан определенный ID страницы. Это значит, что только на этой странице будет выводиться контент виджета (при желании удалите условие).
Область виджета в постах
Открываем файл functions.php и добавляем в него код.
// область в постах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в постах", //название виджета в админ-панели "id" => "wsidebar-3", //идентификатор виджета "description" => "контент для постов", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл single.php и после функции или в любое другое место вставляем код.
Область виджета в «шапке»
В последнем случае такая же схема. Открываем файл functions.php и добавляем код.
// область в шапке if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в шапке", //название виджета в админ-панели "id" => "wsidebar-4", //идентификатор виджета "description" => "контент для шапки", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл header.php и после главного блока, к примеру, вставляем функцию вызова. Она также имеет условие показывать содержимое только на главной странице (по желанию это условие можно удалить).
После всего этого останется сделать мелкие правки стилей, в зависимости от содержимого виджета.
С виджетами GetResponse можно настраивать Главную панель по своему усмотрению. Вы можете добавить неограниченное количество виджетов с самыми важными для вас показателями и расположить их в нужно порядке. Виджеты можно перемещать , настраивать или, если они больше не нужны, удалять .
С помощью виджетов можно настраивать быстрые действия или отслеживать статистику списков контактов , рассылок, автоответчиков, опросов, процессов, лендингов, вебинаров и форм .
Отслеживание подписок и обновлений списка
- Статистика списка
Сортируйте списки по имени, размеру, а также добавленным и удаленным контактам. Данный виджет полезен для отслеживания изменений в ваших списках контактов.
- Новые контакты
Отслеживайте количество подписок на один или несколько списков за определенный период. На графике виджета отображаются данные о росте, снижении или неизменном количестве подписок. Можно посмотреть общее количество подписок или переключаться между списками для просмотра статистики по каждому в отдельности.
Отслеживание эффективности рассылок
- Статистика рассылки
Отслеживайте показатели открытий и переходов для последней рассылки из выбранного списка.
- Автоответчики
Просматривайте списки автоответчиков, показатели открытий и количество контактов, которые получают письма автоответчика.
Отслеживайте посещения и регистрации
- Статистика лендинга
Отслеживайте количество уникальных посетителей, посещений страниц, новых контактов и регистраций за конкретный период.
- Статистика формы
Отслеживайте количество уникальных посетителей, просмотров форм, новых контактов и регистраций за конкретный период.
- Статистика вебинара
Отслеживайте количество участников, уникальных посетителей, отправленных приглашений и показатели участия.
- Статистика опроса
Отслеживайте, сколько человек открыли и прошли ваш опрос.
Отслеживайте, сколько человек завершили все этапы процесса
Узнавайте, сколько человек завершили и не завершили все этапы процессов. Этот виджет отображает информацию для опубликованных и неопубликованных процессов. Вы можете задавать диапазон времени для отображения результатов.
Создавайте до 5 кнопок быстрого доступа к часто используемым инструментам
- Быстрый доступ
Это ваша подборка ссылок на конструкторы рассылок, веб-форм, лендингов, вебинаров, процессов, автоответчиков или опросов. А также быстрая ссылка к разделу Добавить контакты .
Как добавить больше виджетов и изменить параметры виджетов?
У каждого виджета есть две «стороны». Фронтальная - с показателями, и обратная - с параметрами виджета. Чтобы перейти к настройке параметров, нажмите Параметры (значок шестеренки) в правом верхнем углу. Для возврата к отображению данных нажмите Отмена или Сохранить (если параметры были изменены).
Чтобы добавить больше виджетов , наведите указатель мыши на значок «плюс» в левом нижнем углу. Значок «плюс» превратится в кнопку Добавить новый виджет . Нажмите на кнопку, чтобы перейти в библиотеку виджетов. Найдите нужный виджет и нажмите значок «плюс», чтобы добавить его на главную панель. Только что добавленные виджеты сначала отображают страницу параметров (обратную сторону). Настройте параметры виджета и нажмите Сохранить .
Чтобы изменить параметры или удалить виджет, нажмите Действия . Измените параметры и нажмите Сохранить или нажмите Удалить виджет .
В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет?
Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога.
Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям.
Страница виджетов находится в меню консоли Внешний вид — Виджеты .
Для начала ищем в меню Внешний вид и переходим в Виджеты . Слева вы видите список всех доступных для добавления виджетов.

Список доступных виджетов
Чтобы активировать виджет, перетащите его на боковую (правая колонка, со списком доступных мест для виджетов) колонку или нажмите на него. Чтобы деактивировать виджет или удалить виджет, перетащите его обратно или нажмите «Удалить» .

Добавление виджета «Календарь» перетаскиванием мышки
После того как мы перетащили нужный виджет на панель сайдбара, вводим его название и нажимаем кнопку «Сохранить» .

По аналогии добавляем все необходимые виджеты, которые вы хотите видеть на боковой панели вашего сайта. Список стандартных виджетов и их возможности вы можете увидеть ниже.
Стандартные виджеты в WordPress
- Виджет «RRS» - Записи из любой ленты RSS или Atom.
- Виджет «Календарь» - Календарь записей вашего сайта.
- Виджет «Облако меток» - Облако часто используемых меток.
- Виджет «Свежие записи» - Самые свежие записи вашего сайта.
- Виджет «Страницы» - Список страниц вашего сайта.
- Виджет «Архивы» - Архив записей вашего сайта по месяцам.
- Виджет «Мета» - Ссылки на вход/выход, RSS-ленту и WordPress.org.
- Виджет «Поиск» - Форма поиска для вашего сайта.
- Виджет «Рубрики» - Список или выпадающее меню рубрик.
- Виджет «Свежие комментарии» - Самые свежие комментарии вашего сайта.
- Виджет «Текст» - Произвольный текст или HTML-код.
Сохранение виджетов при смене шаблона
Обычно при установке или смене шаблонов виджеты теряются . Чтобы этого избежать, рекомендуется перед сменой шаблонов (тем) вашего WordPress сайта перемещать все активные виджеты в блок «Неактивные виджеты» .
Результат добавления виджета, который добавляет календарь на боковую панель сайта в шаблоне Contango:

Результат добавления виджета (нажмите на изображение для увеличения)
Как видите, все очень просто! В этом уроке мы узнали как добавить, редактировать и удалить виджеты в WordPress. Если у вас остались вопросы, задавайте их в комментариях.
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress. В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет? Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога. Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям. Страница виджетов находится в меню консоли Внешний вид - Виджеты. Добавление и настройка виджетов в WordPress Для начала ищем в меню Внешний вид и переходим в Виджеты.…
Виджеты в шаблонах wordpress позволяют достаточно просто, быстро и наглядно добавлять разные элементы в дизайн вашего блога. Чаще всего виджеты выводятся в сайдбаре или футере, где можно разместить, например, список последних постов, архив блога, теги или некоторую другую информацию. Чтобы не выводить ее с помощью специальных функций в шаблонах (которые знают не все пользователи), разработчики добавляют специальные блоки виджетов. В них пользователь просто перетаскивает готовые элементы и настраивает их свойства. Сегодня рассмотрим как это реализуется. Кстати, также можно если очень нужно.
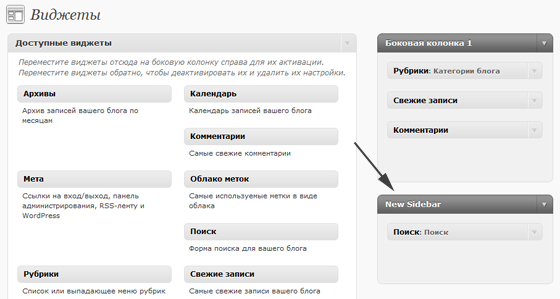
Чтобы понять о чем, собственно, я сегодня буду говорить, зайдите в раздел «Внешний вид» — меню «Виджеты». На странице слева найдете перечень доступных виджетов, а справа блоки, куда их можно добавлять.

К сожалению не всегда разработчики тем предусматривают возможность работы с виджетами, точнее будет сказать не всегда эти виджеты располагаются в нужном нам месте. В общем, сегодня расскажу немного о том где в шаблоне они указывают и как добавить новые блоки для виджетов.
В принципе, ничего сложного в этом нету, если вы часто заглядываете в редактор wordpress шаблона, то наверняка видели там блок кода по типу:
Этот код отвечает за вывод содержимого блока виджетов. Таким образом вы, например, можете разместить его в футере сайта, если хотите выводить виджеты там. Если установленных виджетов в шаблоне хватает, то можно ограничиться ими. Но в случае работы по шаблону на заказ (не для себя) может возникнуть ситуация создания дополнительного блока виджетов. Для этого выполняем пару шагов.
Во-первых, заходим в файл functions.php, где добавляем код:
| if
( function_exists
("register_sidebar"
)
)
register_sidebar(array
(
"name"
=>
"New Sidebar"
,
"before_widget"
=>
""
,
"after_widget"
=>
""
,
"before_title"
=>
" "
,
"after_title"
=>
" "
,
)
)
;
|
if (function_exists("register_sidebar")) register_sidebar(array("name" => "New Sidebar", "before_widget" => "", "after_widget" => "", "before_title" => "
Здесь задается имя виджета (name), отображаемый HTML код до и после виджета (before_widget, after_widget), а также код до и после заголовка.
Сохраняете содержимое functions.php и заходим в раздел «Виджеты». Если все было сделано без ошибок то найдете там новый блок:

Туда уже можно будет разместить разные элементы. Но чтобы их отобразить потребуется зайти в нужный вам файл шаблона (сайдбар, футер или любое другое место), где добавляем код:
В отличие от самого первого примера здесь явно указываем имя блока виджетов, который мы создали. Сохраняем шаблон и смотрим на сайте все ли выводится, должно работать:) Если есть желание «копнуть глубже», то можете почитать раздел кодекса про виджеты в шаблонах.
В принципе лично я всегда виджеты убираю дабы не было несостыковок в шаблоне, когда часть выводится через виджеты, часть через специальные функции. Хотя тут, конечно, важен уровень подготовки пользователей, которые будут с админкой wordpress работать. Ну, и иногда возникаются ситуации когда все нужно сделать быстро, а виждеты размещать намного проще чем добавлять функции в код шаблона.
P.S. Постовой. Если вы собираетесь посетить «культурную столицу» России, подберите хостелы санкт-петербурга себе по желанию и возможностям.